Creating a visually appealing website is essential for any online presence, and one of the most crucial aspects of web design is color. The right color scheme can significantly enhance your website’s aesthetics, improve user experience, and reinforce your brand identity. In this blog post, we will explore various WordPress color scheme plugins, their benefits, and how to choose the right color palette for your site.
As you develop or design your WordPress website, one aspect that you can change is the color scheme, Accents, complementary, contrasting colors? Never limited the color to just the background and text. For example, the links on your site can have custom colors that match your overall theme.
Here are a few reasons why they matter:

Before diving into plugins, let’s look at how to choose a color scheme that fits your website. The Header or masthead may be filled with a specific color, while the rest of the site could be an accenting color. Titles, headings, lists, bullets can be in a color scheme. With unlimited color choices, finding a color scheme or theme can be a challenge. But picking the right color scheme can make your website more memorable, appealing and trustworthy.
While color schemes primarily impact design, they can also influence SEO indirectly through user engagement metrics. Here’s how:

Most WordPress themes will allow you to customize the colors. But if these does not satisfy the looks you want you can always add your own colors by adding cascading style sheet (CSS) codes.
This process is similar in most themes but might vary depending on the theme you are using:
Go to Appearance > Additional CSS
Here you can edit the element and customize the color as you desire.
You can also use a plugin like Simple Custom CSS to add CSS codes to your website.
Not sure about editing the stylesheets? You can install third-party plugins to change the colors. These plugins allow you to create and customize the visual elements of the theme.
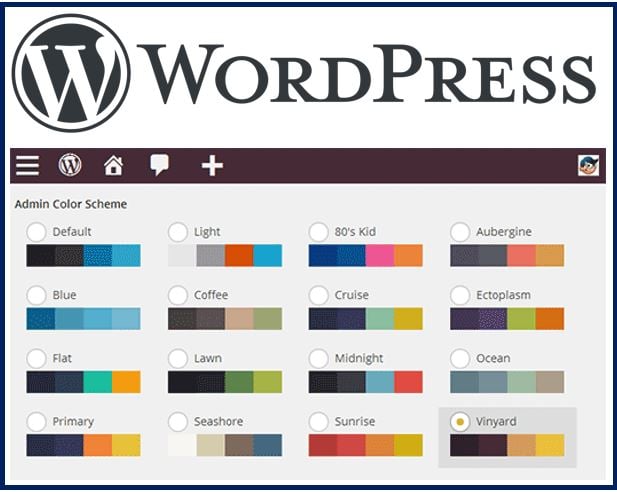
WP Admin Color Schemes
Admin color scheme Plugins for your WP dashboard.
Colorize Admin
A simple plugin that will make your WordPress Admin panel themes and more.
Force Admin Color Scheme
A single admin color scheme for all users.The plugin is further customizable via one filter
Admin Bar Color
A dashboard color scheme for the front end admin bar. This plugin simply allows you to use your favorite color scheme on the front end admin bar.
Color Scheme every Theme
Change the entire color scheme of the current theme. A more detailed description is available on my blog You are welcome to give feedback or ask questions directly on my blog as well.
Theme Helper
Features Include Admin/User panel, Color Scheme Switcher, Shortcode for social media icons By Rex Anthony D. Eubanas
Paint Color Insert Tool
insert images and links of paint color matches from over 100 paint brands. For more Information, please visit My Perfect Color
Quick admin color scheme picker
Lets you switch admin color schemes from the "Howdy" menu. By mitcho
Advanced Custom Color Scheme Fields
Adds a color scheme field type with "Advanced Custom Fields Pro" Create your own colors. By Hugo Moran
Eye-candy theme by WordPress Monsters
Add a new Admin theme If you are tired of the default admin theme. By WordPress Monsters
Ozh COLOURlovers Admin CSS Designer
Create your own Admin CSS with COLOURlovers. Edit, tweak, save and more. By Ozh

Adobe Color
Adobe Color is a dynamic online tool that helps users create and explore color palettes. You can generate schemes based on various rules or extract themes from images, making it a valuable resource for designers seeking color inspiration!
Paletton
Paletton is an interactive color scheme designer that lets users create harmonious palettes based on a chosen base color. With options for different color rules, it’s a handy tool for designers and artists looking to find the perfect color combinations!
Web color palette
Colllor is a user-friendly color palette generator that allows you to create, save, and share custom color schemes. With its intuitive interface and a variety of options, it’s perfect for designers looking to find inspiration and explore color combinations!
Coolors.co
Coolors is a fast and intuitive color scheme generator that allows users to create and customize palettes effortlessly. With features like color locking and exporting, it's ideal for designers seeking quick inspiration and harmonious combinations!
Html Color Palettes
HTML Colors offers a simple platform to explore and create color palettes for web design. Users can browse curated palettes, generate their own, and easily access hex codes, making it a handy tool for developers and designers alike!
Trendy Palettes
Trendy Palettes is a stylish platform that showcases current color trends and curated palettes. Users can browse and discover fresh combinations for their projects, making it an excellent resource for designers looking to stay on top of color aesthetics!
Html Color Picker
HTML Colors Color Picker is a straightforward tool that allows users to select and customize colors easily. With features to adjust hues and view hex codes, it’s perfect for designers and developers needing precise color selections for web projects!
ColorHexa Search Tool for Google Chrome
The Color Picker Chrome extension offers a quick and convenient way to select colors from any webpage. Users can grab hex codes and RGB values effortlessly, making it a valuable tool for designers and developers looking to streamline their workflow!
Color Cop
ColorCop is a handy color picker tool that allows users to easily select and identify colors from their screen. With features like a color palette, magnifier, and hex/RGB values, it’s perfect for designers seeking precise color matching!
Iconico ColorPic
ColorPic is a powerful color picker tool that allows users to sample colors from anywhere on their screen. With features like a magnifier and customizable palettes, it’s ideal for designers looking to create and manage color schemes effectively!
Online HTML Color Codes
HTML Color Codes is a comprehensive resource for finding and understanding color codes for web design. It offers tools for generating palettes, viewing shades, and exploring color theory, making it essential for designers and developers alike!
Color Chart by HTML Colors
HTML Colors' Color Chart is a handy reference for web designers, showcasing a wide array of colors along with their hex and RGB codes. It simplifies the color selection process, making it easier to find the perfect shades for any project!
Color Charts by HTML Color Codes
HTML Color Codes is a user-friendly resource for web designers, offering tools to find, generate, and customize color codes. With a color picker, palette generator, and extensive color lists, it’s perfect for creating vibrant web designs!
Bob Stein's Visibone color Charts
Visibone Color is a practical color reference tool designed for web designers. It provides a comprehensive color chart with hex codes, RGB values, and visual samples, making it easy to choose and implement colors effectively in web projects!
Html Color Mixer
HTML Colors' Color Mixer is an interactive tool that allows users to blend two colors to create new shades. With an intuitive interface and real-time previews, it’s perfect for designers looking to experiment and refine their color palettes!
Color Mixer
Color Hexa's Color Blend tool enables users to mix two colors seamlessly, producing a spectrum of shades. With real-time previews and hex code outputs, it's a valuable resource for designers looking to create unique and harmonious color combinations!

ColorZilla Gradient Generator
ColorZilla's Gradient Editor is a powerful tool for creating and customizing CSS gradients. Users can easily generate multi-color gradients, adjust stops, and preview their designs, making it an essential resource for web designers seeking vibrant backgrounds!
ColourCode: Color Palette Generator
Toptal's ColorCode is an intuitive color palette generator that helps designers create harmonious color schemes. With a user-friendly interface and options to explore various palettes, it's perfect for anyone looking to enhance their design projects!
ColorHexa Gradient Generator
Color Hexa's Color Gradient tool allows users to create stunning gradients effortlessly. With options to adjust colors, view hex codes, and explore various gradient styles, it's a valuable resource for designers aiming to enhance their visuals!
Gradient Hunt
Gradient Hunt is a stylish platform for discovering and creating beautiful gradients. Users can browse trending gradients, generate new combinations, and easily copy CSS codes, making it an excellent resource for designers seeking fresh inspirations!
Html Gradients
HTML Colors' Gradients section offers a curated collection of stunning gradient examples for web design. Users can explore various color combinations, view CSS code, and find inspiration for creating eye-catching backgrounds and effects effortlessly!
WebGradients
WebGradients is a collection of beautiful gradient backgrounds available for free. Users can browse and preview a wide range of color combinations, making it easy to find the perfect gradient for their projects and quickly copy the CSS code!
HTML Colors
HTML Colors is a comprehensive resource for web designers, offering tools to explore colors, generate palettes, and find hex codes. Its user-friendly interface makes it easy to discover and implement the perfect colors for any project!
Color Hex
Color Hexa is a versatile color reference tool that provides detailed information on colors, including hex codes, RGB values, and color harmonies. Users can explore color palettes, create gradients, and find inspiration for their design projects!
HTML Color Codes
HTML Color Codes is a user-friendly site that offers a variety of tools for finding and generating color codes. Users can explore colors, create palettes, and view detailed information, making it an essential resource for web designers!

Free Image Resources from RSH Web Services.
Choosing the right color scheme is vital for enhancing your WordPress website's aesthetics and functionality. By utilizing the various plugins mentioned above, you can create a visually appealing site that aligns with your brand identity and improves user experience. Remember to optimize your choices for SEO, ensuring that your website not only looks great but also performs well in search engine rankings.
Developers WordPress.org
Explore WordPress development with our comprehensive guides and resources. Learn to create themes, plugins, and optimize your site
Security WordPress.org
Discover WordPress security best practices to protect your site. Learn about updates, secure hosting, and essential plugins to keep your content safe from threats
Themes WordPress.org
Browse thousands of free WordPress themes to customize your site’s look. Find the perfect design for your blog, business, or portfolio, and enhance your site’s functionality
Plugins WordPress.org
Unlock your site's potential with thousands of free WordPress plugins! Enhance functionality, improve performance, and add features easily. Explore, install, and elevate your website
Widgets WordPress.org
Discover WordPress widgets to customize your site’s layout easily! Add functionality and content in sidebars and footers without coding
Codex WordPress.org
Explore the WordPress Codex for comprehensive documentation and tutorials. Find guides on themes, plugins, and customization to help you master WordPress
Online Courses WordPress.org
Explore free WordPress courses designed for all skill levels! Learn about themes, plugins, and site management through structured lessons to boost your skills and create stunning websites
Community WordPress.org
Join the WordPress community! Collaborate with passionate contributors, share ideas, and help shape the future of WordPress. Get involved in events, discussions, and projects today
WordPress Resources RSHWeb.com
RSH Web Services complete WordPress resources. Our blog helps you find WordPress Resources like optimize your site, improve performance, and master all things WordPress
Installation with cPanel and Softaculous. WordPress Themes. Changing Themes. Plugins, Creating New Pages. Appearance, Step by step guide, more
If WordPress is a bit much try our new AI Website builder and Website Importer
A WordPress wizard with over eighteen years of experience designing, optimizing, and troubleshooting sites on the world’s favorite CMS WordPress....
Tweet Share Pin Email