Images play a crucial role in web design and content creation. They can make your website visually appealing, enhance user engagement, and even improve your site's SEO. In this comprehensive guide, we’ll explore how to add images in WordPress, optimize them for performance, and utilize them effectively for better user experience and SEO.
Incorporating high-quality images thoughtfully can significantly enhance your site’s overall effectiveness. Here are a few more reasons why they are essential for your WordPress site

Understanding the types of images you might want to use can help you choose the right format:
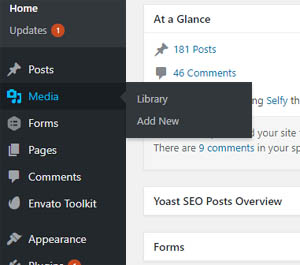
Adding images to your WordPress site is straightforward. Determine where you’d like to insert your image in your post.

Above the Post editor toolbar, you will see an Add Media button. Click the "Add Media" button, and you’ll see the "Insert Media" box.
Here’s a step-by-step tutorial for beginners:
You can either drag and drop files directly into the upload area or click the Select Files button to choose images from your computer.
Once your image is uploaded, you’ll see it in the media library. Click on the image to open the Attachment Details panel on the right. Here you can edit:

Adding images is just the first step; optimizing them is crucial for site performance and SEO. Here are some best practices:
A featured image is a representative image for your post or page. It often appears on the blog index page, social media shares, and in various widgets.

Widgets can also display images in various areas of your site, like sidebars and footers. Go to Appearance > Widgets in your dashboard. Choose the area where you want to add an image. Drag the Image widget into your chosen area. Upload an image or select one from your media library. Add a title, caption, or link if needed, and click Save.
You can also embed images hosted on other websites, like social media platforms or image-sharing sites.
Even with a solid understanding of how to add images, you may encounter some common issues:
If an image does not appear on your site, check the following:
Ensure the image is uploaded correctly in the media library. Verify that you have the correct URL. Clear your browser cache and refresh the page.

If images are causing slow load times, consider:
If you delete an image from the media library after linking to it, you’ll end up with a broken link. Make sure to check your posts and pages for broken links regularly.
There are numerous plugins available for link checking

To maximize the effectiveness of images on your site, follow these best practices:
Imagify
The Best Image Optimization Plugin For WordPress. Imagify is the most advanced image optimization plugin to help you resize and compress images. You can now use its power directly in WordPress to optimize images and reduce the weight of the photos you want to add to your site
Smush Image Optimization
Smush is the leading image optimization plugin - optimize, resize, and compress images, as well as convert images to WebP format for faster loading web pages.. Brought to you by the WPMU DEV team
WP-Optimize
WP-Optimize brings the best cache and optimization technology together into one single, seamless plugin to make your WordPress site fast, lean and efficient
EWWW Image Optimizer
With EWWW IO you can optimize all your existing images, from any plugin, and then let EWWW IO take care of new image uploads automatically
Converter for Media
New images that will be added to the Media Library will be converted automatically. Our image optimizer does not modify your original images in any way. This means security for you and your files
Modula Image Gallery
With Modula, building stunning lightbox galleries, masonry grids, custom grids, and more is easier than ever with a few clicks from the WordPress Dashboard.
Perfect Images
This powerful plugin helps you optimize and manage your images with ease. Manage Image Sizes, Thumbnails, Easily replace or regenerate existing images in bulk, set custom sizes, improve performance, and create retina versions for high-quality displays
Image Optimization by Optimole
a cloud-based solution that compresses, resizes, and converts images to WebP and AVIF formats. It also supports lazy load, CDN, DAM, watermarks, and more features to speed up your website and improve image qualit
Image Hotspot
Elevate your visuals with Devvn Image Hotspot! Transform ordinary images into interactive experiences by adding customizable hotspots. Engage your audience with tooltips, links, and more
ShortPixel Image Optimizer
Optimize images and PDFs smartly. Create and compress next-gen WebP and AVIF formats. Smart crop and resize. By ShortPixel - Convert WebP/AVIF and Optimize Images
Default featured image
Add a Default Featured Image for all posts and pages. By Jan Willem Oostendorp
Auto Image Attributes
Automatically Add Image Title, Caption, Description And Alt Text From Filename. Includes a bulk updater to update existing images in the Media Library. By Arun Basil Lal

Developers WordPress.org
Explore WordPress development with our comprehensive guides and resources. Learn to create themes, plugins, and optimize your site
Security WordPress.org
Discover WordPress Security best practices to protect your site. Learn about updates, secure hosting, and essential plugins to keep your content safe from threats
Themes WordPress.org
Browse thousands of free WordPress themes to customize your site’s look. Find the perfect design for your blog, business, or portfolio, and enhance your site’s functionality
Plugins WordPress.org
Unlock your site's potential with thousands of free WordPress plugins! Enhance functionality, improve performance, and add features easily. Explore, install, and elevate your website
Widgets WordPress.org
Discover WordPress widgets to customize your site’s layout easily! Add functionality and content in sidebars and footers without coding
Codex WordPress.org
Explore the WordPress Codex for comprehensive documentation and tutorials. Find guides on themes, plugins, and customization to help you master WordPress
Online Courses WordPress.org
Explore free WordPress courses designed for all skill levels! Learn about themes, plugins, and site management through structured lessons to boost your skills and create stunning websites
Community WordPress.org
Join the WordPress community! Collaborate with passionate contributors, share ideas, and help shape the future of WordPress. Get involved in events, discussions, and projects today
WordPress Resources RSHWeb.com
RSH Web Services complete WordPress resources. Our blog helps you find WordPress Resources like optimize your site, improve performance, and master all things WordPress
Adding images in WordPress is a vital skill that can significantly enhance your website’s appeal and functionality. By following the steps outlined in this guide, you’ll be able to upload, optimize, and utilize images effectively, improving both user experience and SEO.
Always remember the importance of optimization. Well-optimized images can enhance your site's speed and search engine rankings, helping you reach a wider audience. With the right techniques, you can create a visually stunning website that resonates with your visitors.
Installation with cPanel and Softaculous. WordPress Themes. Changing Themes. Plugins, Creating New Pages. Appearance, Step by step guide, more
If WordPress is a bit much try our new AI Website builder and Website Importer
A WordPress wizard with over eighteen years of experience designing, optimizing, and troubleshooting sites on the world’s favorite CMS WordPress....
Tweet Share Pin Email